Megamenu
Sottomenu di navigazione a comparsa che presenta i link e i contenuti correlati a una voce del menu principale
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Megamenu serve a implementare un sottomenu che semplifica l'accesso a un'intera sezione di un sito con un’architettura dell’informazione complessa ma ben strutturata.
Puoi navigare un esempio di applicazione in questo stesso sito designers.italia.it.
Come usarlo
- Usa un megamenu per comunicare in maniera immediata l'organizzazione dell'architettura informativa del sito e permettere agli utenti di spostarsi velocemente alle pagine di livello inferiore.
Attenzione a
- Usa il componente solo come modulo della navigazione principale.
- Usa il megamenu con parsimonia per via della sua natura di interazione complessa, testando sempre la sua efficacia con gli utenti.
Buone pratiche sui contenuti
- Organizza il megamenu in modo che contenga link a contenuti correlati o appartenenti alla stessa sezione dell'architettura del sito.
- Specialmente laddove siano presenti più megamenu, per diverse voci del menu principale, ricorda di distinguere gli eventuali link di accesso a copertine di sezione o viste con più contenuti correlati, ad esempio usa formule come: "Esplora tutti i contenuti della sezione X", "Esplora la sezione X".
- Evita di usare le formule generiche come "Esplora tutti" e "Scopri tutti", che risulterebbero uguali per link diversi in pagina.
- Mantieni brevi e specifiche le etichette testuali dei link.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da rivedere | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
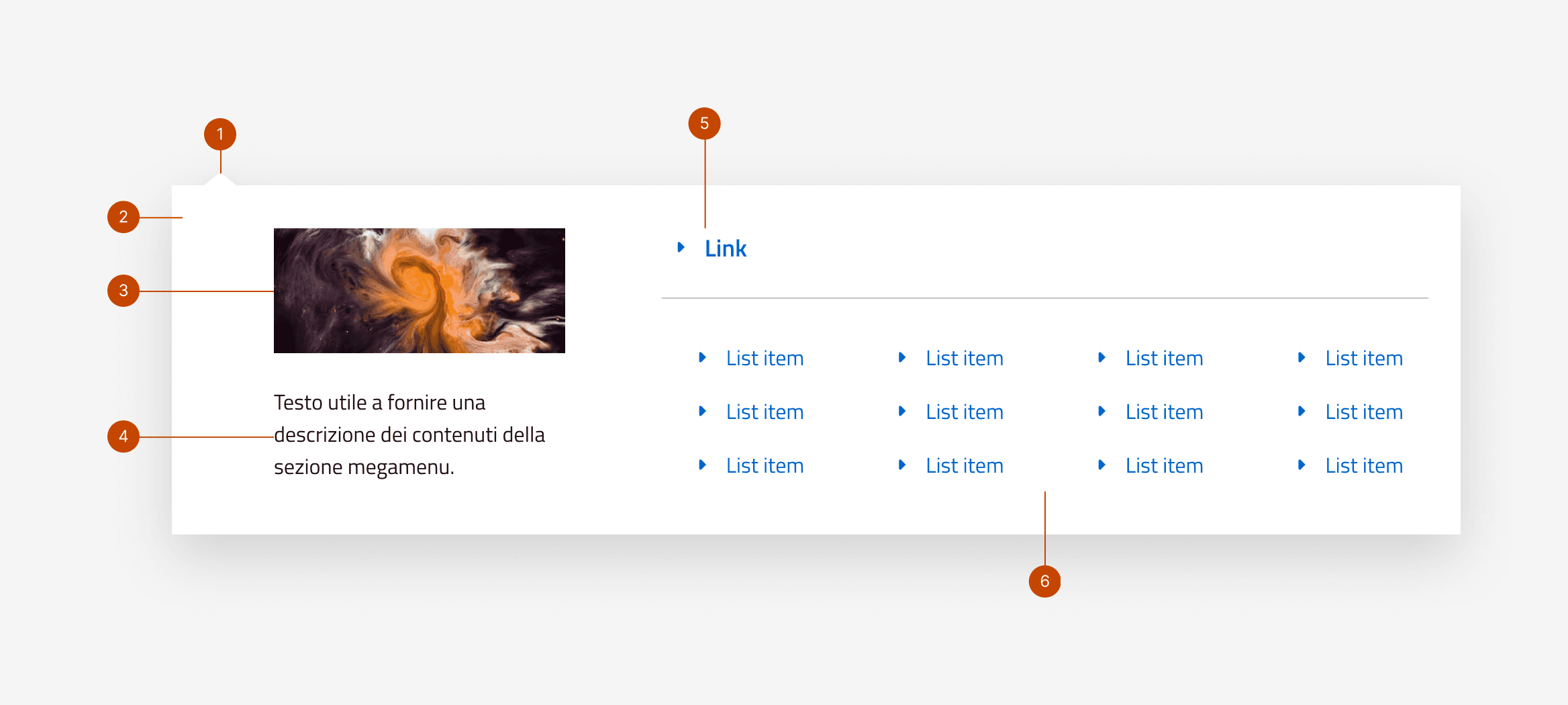
Anatomia

Il megamenu completo è composto da:
- freccia, che indica il pulsante di apertura;
- sfondo del megamenu, può essere bianco o di colore dark a seconda della variante in uso, che ha un'ombra per essere facilmente distinto dal contenuto adiacente;
- immagine descrittiva, per introdurre la sezione di contenuti;
- testo descrittivo, per introdurre la sezione di contenuti;
- link "Esplora la sezione X", per navigare verso una eventuale copertina della sezione;
- lista di link, per navigare le pagine di livello inferiore della sezione.
A partire da questo schema sono poi disponibili varianti che prevedono spazi per link aggiuntivi in basso o a destra: "Esplora tutti" i contenuti della sezione in basso, e altri tipi di link correlati alla sezione in basso, o a destra.
Comportamento
Tutte le varianti di megamenu sono responsive, quindi si adattano alla viewport di qualsiasi dispositivo.
Interazioni
Il megamenu si espande a partire dal clic/tap su una voce del menu di navigazione principale previsto nel componente Header.
Il megamenu espanso ha uno sviluppo orizzontale sopra ai contenuti su dispositivi abbastanza larghi; si sviluppa invece in verticale con apertura a fisarmonica dentro lo spazio menu previsto a scomparsa nei dispositivi mobile/touch. Eredita il suo funzionamento dal componente dropdown.
La voce del menu principale dovrà essere semanticamente un pulsante (<button>, o avere un corretto ruolo equivalente) per comunicare senza ambiguità la sua natura di azione che agisce in pagina, e non di link di navigazione.
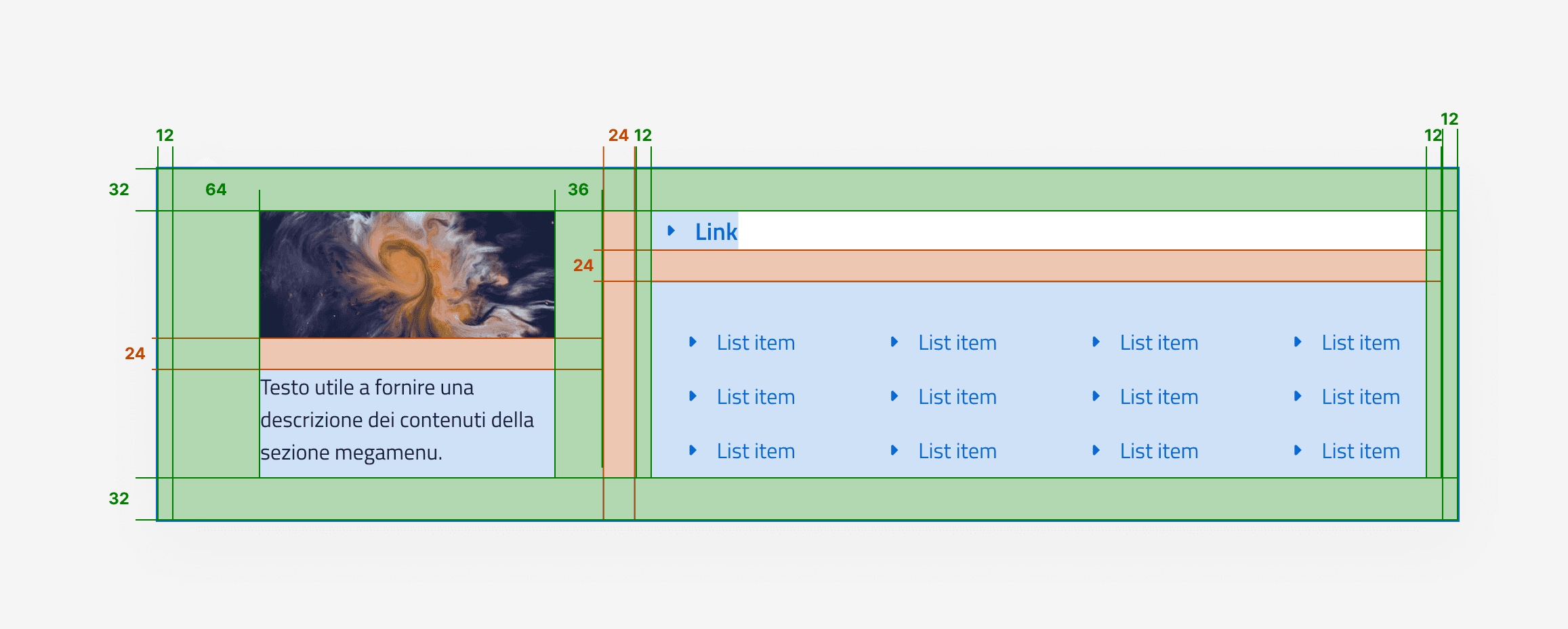
Specifiche di design
Tutte le misure sono indicate in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici