Checkbox
Casella di controllo che consente di selezionare una o più opzioni da un elenco predefinito
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Checkbox è utile per fornire agli utenti la possibilità di selezionare una o più opzioni da un elenco di scelte predefinite.
Può essere utilizzato per:
- form di registrazione o domanda;
- questionari e sondaggi;
- filtri di ricerca;
- preferenze utente.
Come usarlo
- Usa le checkbox nel caso di scelte multiple o quando è richiesta una scelta singola di tipo binario, come “Accetto/Non accetto”.
- Se il numero di opzioni disponibili è superiore ad otto, considera invece l’uso combinato delle checkbox in un dropdown.
- Assicurati che lo stato selezionato o deselezionato sia facilmente riconoscibile.
- Abilita il supporto per la navigazione tramite tastiera.
Buone pratiche sui contenuti
- Scegli una label chiara e descrittiva per ogni opzione.
Attenzione a
- Rendere evidente quali opzioni sono selezionabili.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
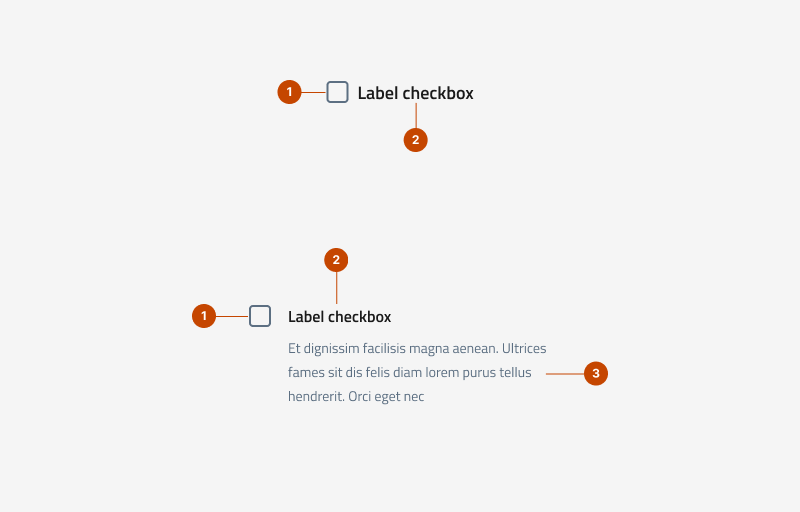
Anatomia

Il componente checkbox è composto da:
- casella di controllo, l'elemento che restituisce il feedback visivo dell'attivazione/disattivazione della casella;
- etichetta (label), descrive brevemente la tipologia di controllo;
- descrizione (opzionale), un testo che descrive in modo dettagliato a cosa corrisponde la casella di controllo.
Comportamento
Gli stati interattivi dei campi checkbox possono essere:
- default, il campo si presenta nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sul campo ed è disponibile solo su dispositivi no-touch;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- active, è lo stato relativo al momento del click o pressione sul campo e restituisce un riscontro visivo dell'azione appena compiuta e abilita l'inserimento del contenuto;
- disabled, indica che il campo è disattivato e non è possibile interagire con esso;
- readonly, indica che il campo è disponibile in sola lettura e non è possibile cambiarne il contenuto.
Gli stati di validazione dei campi checkbox in linea generale possono essere:
- error, il campo è obbligatorio ma l’utente non l’ha selezionato.
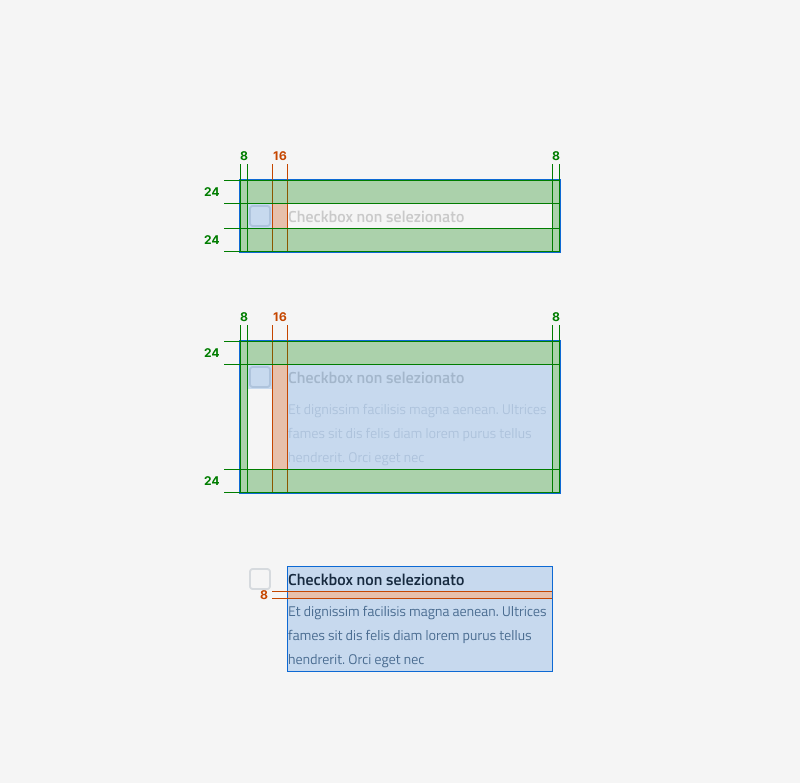
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici