Design system .italia
L’insieme di indicazioni e risorse per realizzare siti e servizi pubblici di qualità, efficienti e accessibili
Qui trovi la documentazione di .italia, il design system del Paese: indicazioni su come iniziare, come contribuire, fondamenti e componenti, per creare il tuo progetto in linea con gli standard della Pubblica Amministrazione, che offra un’esperienza d’uso ottimale e che ti permetta di guadagnare tempo e risorse pur mantenendo alto il livello di qualità.
Metadati e link per approfondire
Istruzioni e mattoncini per la realizzazione di siti e servizi della PA
Ti diamo il benvenuto in .italia, il primo design system italiano dedicato al mondo delle pubbliche amministrazioni e dei loro fornitori: questo è il punto di partenza per la progettazione di siti e servizi digitali pubblici di qualità, accessibili, inclusivi e fondati sulle reali necessità delle persone. Scopri l'insieme delle indicazioni, delle regole e delle risorse alla base delle interfacce digitali dei servizi pubblici italiani.
Risorse già testate e pronte all’uso
Impara dall’esperienza altrui e non partire da zero. Tutte le risorse del design system ti danno la possibilità di risolvere le complessità, senza reinventare ogni volta la ruota, perchè già testate e validate e quindi pronte per essere utilizzate. Risparmia, guadagnando qualità.
Qualità, accessibilità e inclusività
Sono le tre parole chiave per realizzare siti e servizi per la Pubblica Amministrazione. Il design system .italia ti consentirà di farlo rispettando i requisiti previsti dalle Linee guida di design, emesse secondo quanto definito dall’articolo 53 del Codice dell’amministrazione digitale.
Scopri e usa il design system .italia
Design system .italia v1: video promozionale
Scarica la trascrizione in formato ODT
Design system .italia
Caselle di testo, pulsanti, menu a tendina sono alcuni degli elementi più semplici di app e siti web.
Eppure nei servizi pubblici digitali componenti come questi sono fondamentali, perché consentono alle persone di esercitare i propri diritti senza escludere nessuno.
Il digitale sta cambiando il volto della Pubblica Amministrazione e il design system .italia ha un ruolo fondamentale in questa trasformazione, perché getta le fondamenta per rendere coerenti le esperienze di utilizzo dei servizi pubblici digitali, definendone identità, linguaggio e interazioni.
In pratica è un insieme di indicazioni e risorse per realizzare interfacce usabili e accessibili. Contribuendo così a una Pubblica Amministrazione più vicina semplice e utile per le persone.
Nel design system .italia infatti c'è tutto quello che serve per progettare, prototipare e sviluppare piattaforme digitali con più efficacia, minor tempo e costi. Dalle indicazioni pratiche su come scrivere i testi alle stringhe di codice pronte all'uso.
È per tutti perché open source: tutti lo possono usare. È di tutti perché costruito con l'aiuto della community di Designers Italia. Tutti possono contribuire al suo miglioramento.
Oggi sono già migliaia gli enti che usano il design system .italia, ed è importante che domani siano ancora di più. Perché è un diritto di tutte le persone poter interagire con siti e servizi pubblici digitali di qualità.
Designers Italia è un progetto a cura del Dipartimento per la Trasformazione Digitale e dell'Agenzia per l'Italia Digitale.
Come iniziare
Scopri i primi passi da compiere per progettare e sviluppare soluzioni utilizzando il design system .italia
Fondamenti
Princìpi e guide per progettare
Tutto ciò di cui hai bisogno per progettare in modo inclusivo e accessibile. A partire dalla terminologia, dal linguaggio e dal tono di voce da utilizzare, per fare in modo che i contenuti siano comprensibili per tutte le persone. Fino a scoprire come impostare griglie, dimensioni, immagini e illustrazioni per migliorare l’esperienza d’uso.

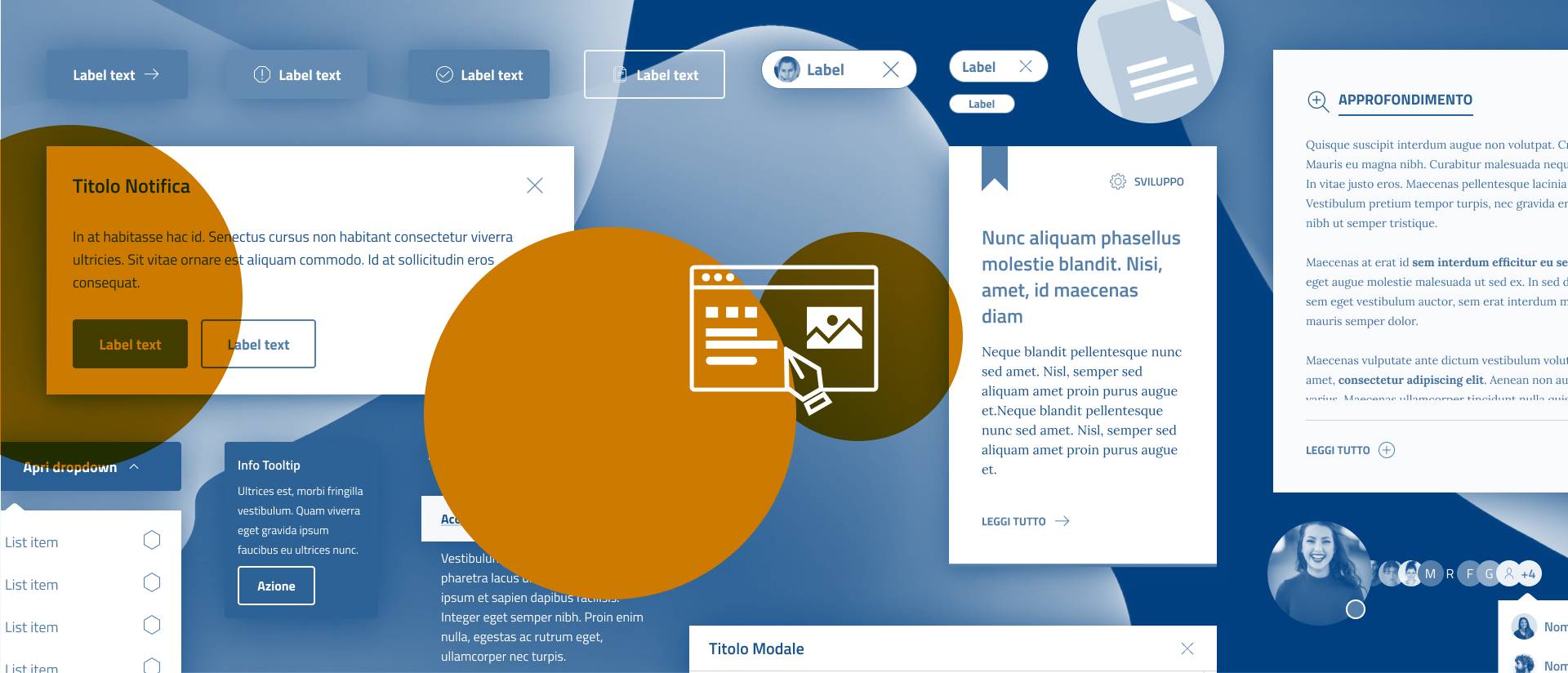
Componenti
Gli elementi per realizzare l’interfaccia
Una libreria completa di elementi pronti per essere utilizzati per creare un’interfaccia utente che offra un’esperienza d’uso ottimale. Ogni componente garantisce accessibilità, inclusività e usabilità, senza riservare brutte sorprese.

Come contribuire
Scopri i passi da compiere per contribuire al design system .italia
Le ultime notizie e gli approfondimenti sul design system .italia

.italia versione 1: l’inizio di una nuova era per i servizi digitali pubblici
21 ottobre 2024Il design system del Paese matura, offrendo strumenti sempre più completi e affidabili per realizzare servizi accessibili e usabili